
Oh lupa.. lupa.. Iz buat tuto ni ada dua budak perempuan yang Iz kenal minta ajar. So, peralatan yang kau orang perlukan adalah:
1) Photoscape
2) Photobucket
3) Kesabaran :)
1) Photoscape
Kalau tak ada download, cari dekat pakcik google je :)
First step:
Edit gambar. Bagi pengguna baharu #ayat baku mai!# kau orang tekan Editor. Lepas tu nanti keluarlah macam atas tu. Pilih gambar disebelah kiri. Dah pilih senyum :). Sebelum tu kau orang kena resize. Tekan Menu. Klik resize, buangkan tanda right kecik tu. Width dan Height mesti 250.
Kalau kau orang tengok banner Iz banyak tulisan keluar, sebenarnya Iz letak banyak gambar, kalau nak tambah star-star kecik tu klik Object. Lepas tu klik button yang bentuk hati. Nanti keluarlah bagai-bagai. Pilih yang mana anda suka.
Tulisan/ Font, klik huruf T. Try belek-belek. Tapi ingat tulisan tu semestinya kecik macam semut dan besar macam gajah. Senang cerita ngam-ngam!
Kalau nak banner yang AWESOME, buatlah banyak gambar! :)
Save gambar-gambar tersebut dalam format *.jpg
Second step:
Klik Animated GIF dekat atas. Letakkan gambar yang kau orang edit dekat ruang kosong tu. Change time button. Tu kalau nak kasi kau orang punya banner lembab lebihkan masa ke 60 ke atas. Kalau tak nak jangan usik nanti dia merajuk :P
Dah siap tekan button save dekat belah atas yang button Save. Automatik banner kau orang save dalam bentuk *.gif . Senangkan? Senyum :)
Third step:
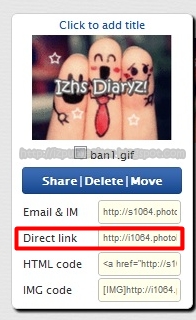
Pergi ke Photobucket bukannya Photoshop! #Salah Iz tu! Malu wo!# Sign Up. Upload banner kau orang dengan muka yang manis :) Lepas upload tu nanti ada View Album. Klik situ. Wah.. ada tak? ada kan? Bagus. Nak copy code dia macam ni.
Code tu nak letak mana? Sabar ek..
<a href="http://s301.photobucket.com/albums/nn46/cuttysakura93/All%20about%20BLOG/?action=view&current=anigif.gif" target="_blank"><img src="http://i301.photobucket.com/albums/nn46/cuttysakura93/All%20about%20BLOG/anigif.gif" border="0" alt="Photobucket"></a>
#Yang biru tu Code Banner kau orang ada faham?
Tapi! Code banner blog tak ada lagi! Sila ke Part 2






akak,, bagi link nak download photoscape tu,, taku salah download plak..
BalasPadamhttp://www.photoscape.org/ps/main/download.php/
Padammcm mane nak copy ? x boleh pun.
BalasPadamcopy? dekat dapur ada.. :D hehehe
Padamhye ..nice blog...like3..
BalasPadamtrimaz! ^^
Padam